The Firefox team is all set to bring together all the essential tools at one place for developers to keep them productive across a multi-platform environment.
Developers are valuable to the continued success of the web as they are people behind the apps and content we regularly find on the World Wide Web. They provide us with everything on a computer or mobile phone that we need to make our lives simple. Be it information, products or services, they make everything available to us.
But what about them? Who’s going to take care of them? To provide them necessary tools, Mozilla released ‘Firefox Developer Edition’. It’s a web browser with an IDE (Integrated Development Environment) in built. In simple words, Firefox again became compatible in the web development business.
The new version is intended to help developers as well as users control their privacy online. The main feature of the version is a ‘forget’ button on the tool-bar that can instantaneously wipe the last five minutes, cookies, tabs and two to one day browsing history. It also launched the Polaris Privacy Initiative to develop technology to complement browser privacy.
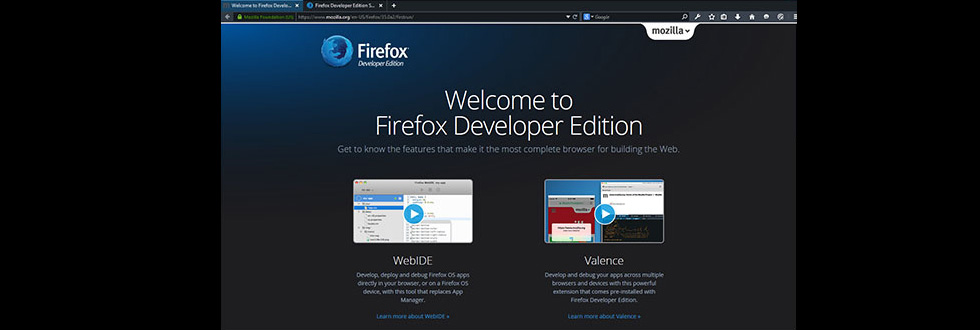
What’s in the new developer edition? The first thing is the dark default theme which keeps the fullness of the Firefox user interface nice and snug. There’s more space on screen to view and tweak your projects. The attention to the detail is really appreciable, even if it’s minimalist. The latest edition has the ‘Firefox Tools Adapter’ right in.
The new feature ‘Valence’ allow users to test their websites using different rendering engines. It will work with both desktop-class and mobile browsers. This tool is going to help users in a way that they can even test their code against Chrome on Android and Safari on iOS. Other big addition is ‘WebIDE’ and this suite of tools helps people create, test and launch web apps right from their browser.
From the company’s point of view, it’s just a small step forward and the team really believes that the project is going to kill many difficulties of developers. Experienced developers can focus more on developing their content and apps as soon as they open the browser.
Have something to add to the story? Do share your opinion….